소프트웨어 개발을 시작할 때 우리는 먼저 통합개발환경(integrated development environment, IDE)부터 선택합니다. IDE란 소스 코드 작성, 빌드, 테스트 및 디버깅에 필요한 기능을 한데 묶은 소프트웨어를 말합니다. 이러한 기본적인 기능 외에도 구문 강조 표시나 코드 자동완성 기능과 같이 개발 효율성을 높이는 데 도움이 되는 여러 기능을 제공하기도 합니다. 이는 Arduino 개발환경에도 적용되기 때문에 우리를 잘 도와줄 수 있는 개발환경을 구축하는 것이 중요합니다. 이번 글에서는 Arduino IDE 대비 개발 효율성을 높이는 데 도움이 되는 강력한 기능을 제공하는 VS Code와 PlatformIO 플러그인을 사용하는 개발환경을 구축하는 방법을 소개합니다.
Table of Contents
1. Arduino IDE의 장점과 단점
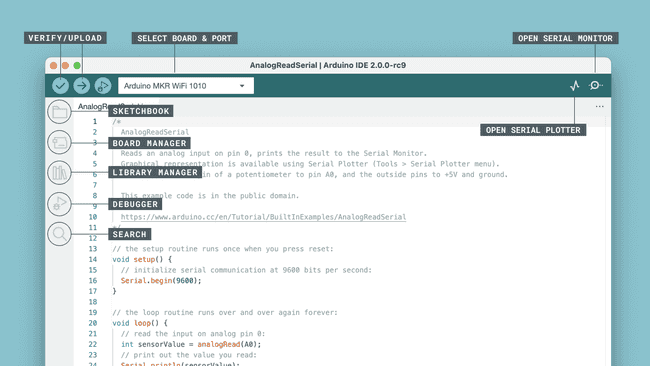
Arduino 개발을 시작하시는 분들이 제일 많이 사용하는 IDE는 아마도 Arduino IDE 가 아닐까 싶습니다. 이는 사용법이 간단할 뿐만 아니라 참조 자료가 많아 입문하시는 분들의 접근성이 높기 때문일 것입니다. 실제로도 여러 책이나 블로그에 예제 코드를 보드에 업로드하여 실행시키고 그 결과를 확인하는 과정이 잘 정리되어 있기 때문에 쉽게 따라하며 배우기 좋습니다.

그러나 Arduino IDE 를 사용하다 보면 기능적인 측면에서 아쉬운 점들이 눈에 띄기 시작합니다. 예를 들면 구문 강조 표시, 코드 자동완성과 같이 하루에도 수십번은 족히 사용할법한 기능들이 지원되지 않습니다. 그 중에서도 가장 아쉬운 점은 모든 라이브러리를 하나의 경로에서 관리하는 구조로 인해 발생하는 프로젝트 관리의 어려움입니다. 프로젝트 별로 사용하는 라이브러리가 다를 수 있고, 같은 라이브러리라도 버전에 따라 API가 달라질 때가 있어서 프로젝트의 수가 늘어날수록 관리에 들이는 시간과 노력도 증가하는 경향이 있습니다. PlatformIO IDE 는 프로젝트 별 관리 및 다양한 부가기능을 제공하므로 Arduino IDE 의 훌륭한 대체제가 됩니다.
IDE의 본질과는 조금 동떨어진 이야기일 수도 있지만 Arduino IDE 환경에서는 개발과 관련된 여러 도구와의 통합성이 떨어집니다. 예를 들어 Arduino 보드로 수집한 데이터를 가지고 어떤 서비스를 만들려면 데이터베이스나 웹 서버 작업도 함께 진행하게 됩니다. 그러면 SSH 클라이언트나 파이썬(Python)과 같은 다른 프로그래밍 언어를 사용한 개발이 필요해집니다. 물론 각각에 맞는 프로그램을 설치하고 사용하는 것도 물론 좋은 방법입니만 저는 하나의 IDE 안에서 모든 작업이 가능한 것을 더 선호합니다. VS Code 편집기는 다양한 언어를 지원함과 동시에 내가 필요한 도구를 통합할 수 있기에 나에게 맞는 환경을 만들 수 있습니다.
2. VS Code & PlatformIO IDE
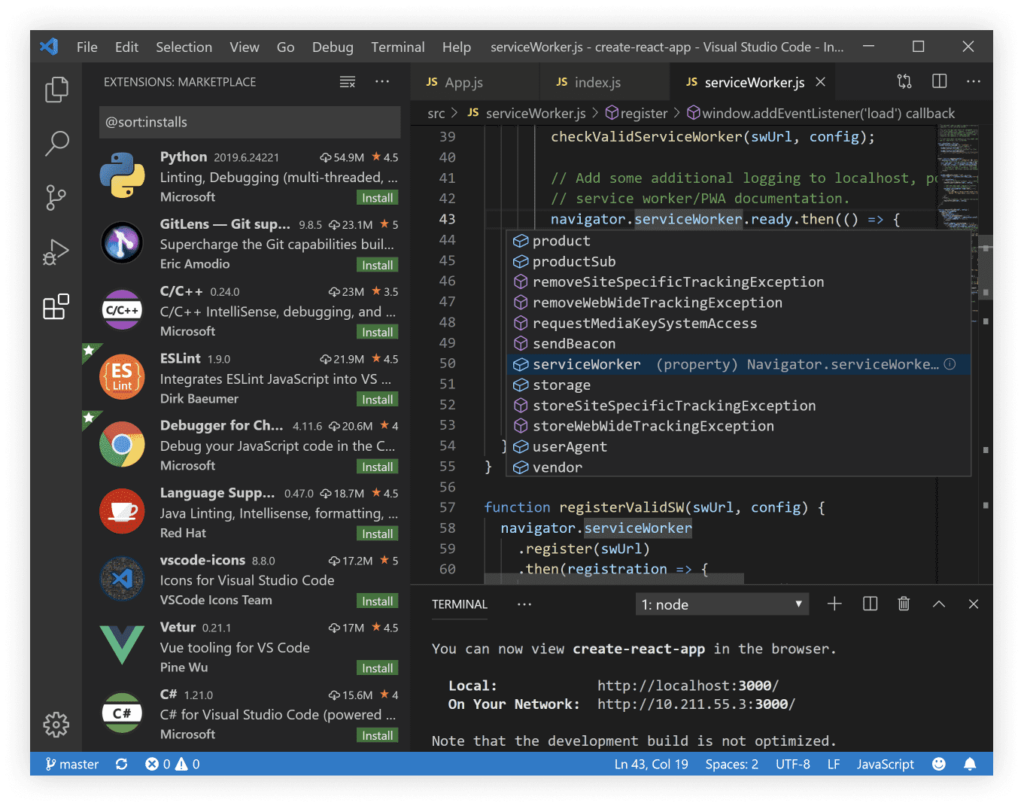
VS Code 는 다양한 프로그래밍 언어를 지원하는 소스 코드 편집기입니다. Arduino IDE 에서는 지원되지 않았던 구문 강조 표시, 코드 자동완성과 같은 기능을 지원합니다. 또한 Git 모듈이 내장되어 소스 코드 관리를 수월하게 할 수 있습니다. 이외에도 다양한 테마를 지원하며 플러그인을 설치함으로써 나에게 맞는 개발환경을 구축할 수 있습니다.

PlatformIO 는 임베디드 소프트웨어 개발을 위한 IDE로 VS Code의 플러그인 중 하나입니다. 내장형 디버거, 유닛 테스팅 프레임워크, 정적 코드 분석과 같이 개발에 꼭 필요한 여러 강력한 기능을 지원합니다. 또한 원격 개발을 지원하기 때문에 인터넷만 연결되어 있다면 어디서든 개발이 가능합니다. 특히 프로젝트 별로 빌드 설정을 비롯한 라이브러리를 관리할 수 있기 때문에 개발에만 집중할 수 있다는 장점이 있습니다.

다만 VS Code & PlatformIO IDE 조합은 Arduino IDE 대비 복잡하고 배워야 하는 것이 많기 때문에 처음에는 오히려 시간을 잡아먹는 기간이 생기게 됩니다. 하지만 익숙해지기만 한다면 개발 생산성이 크게 향상될 것입니다. VS Code & PlatformIO IDE 개발환경에 관심이 생기셨다면 포스팅의 나머지 부분을 따라가시면 됩니다.
3. 개발환경 설치
3.1. Visual Studio Code 설치
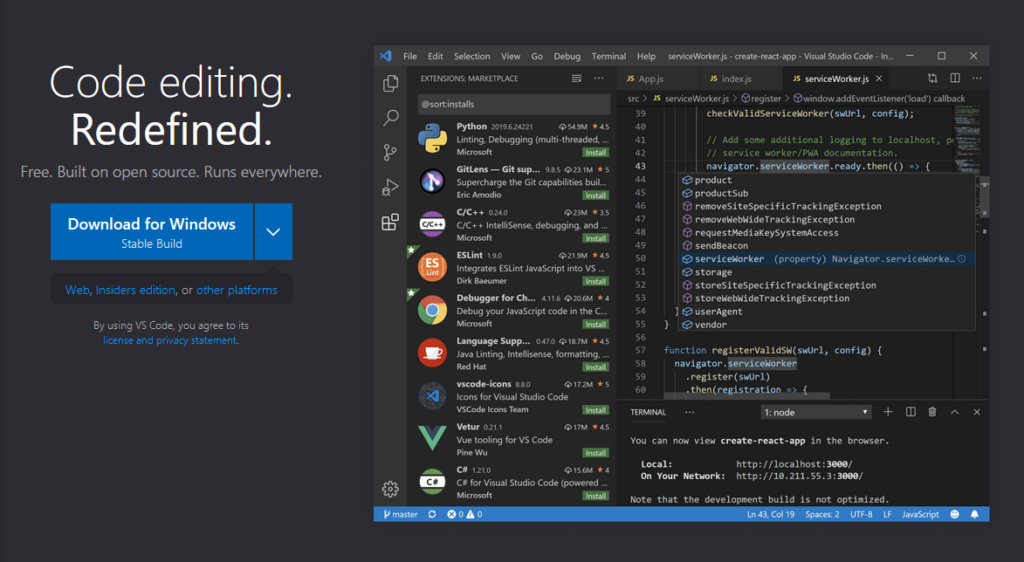
01 Visual Studio Code 공식 사이트로 접속하면 아래와 같은 화면이 나옵니다. “Download for Windows” 버튼을 클릭해 설치 프로그램을 다운로드합니다. 우측의 화살표를 클릭하면 Windows 외의 운영체제를 선택할 수 있습니다.

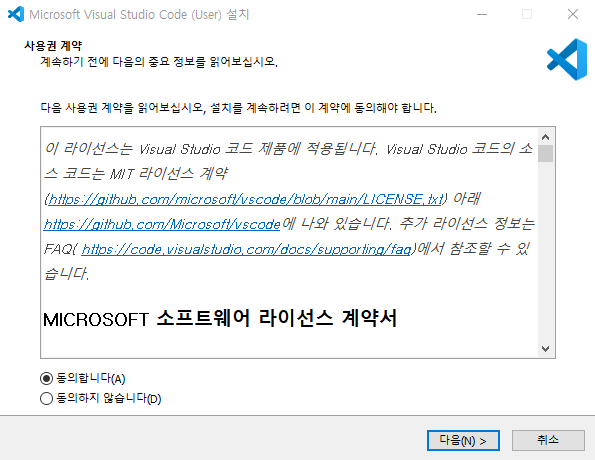
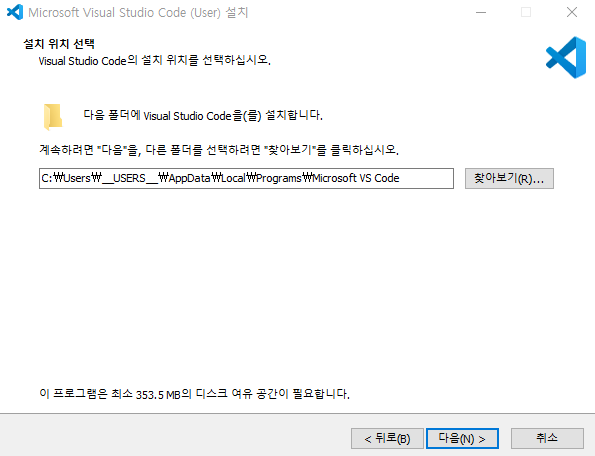
02 소프트웨어 사용권 계약에 “동의합니다”를 선택합니다. 그런 다음 설치 위치를 지정해줍니다.


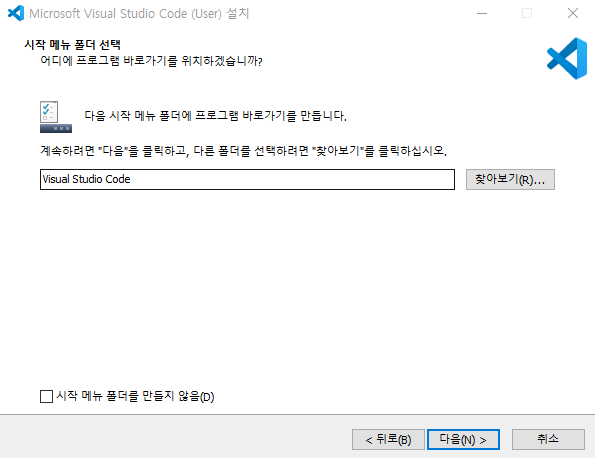
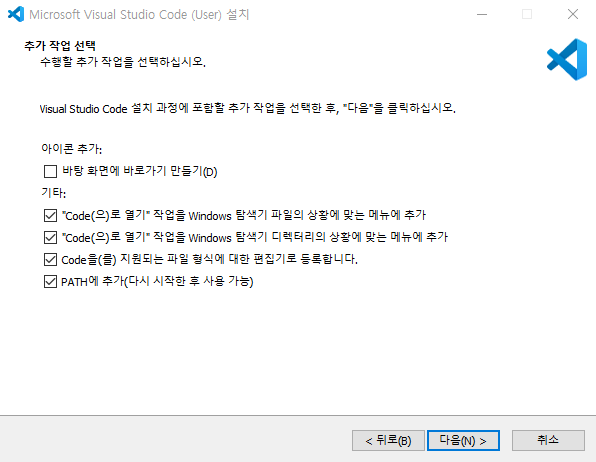
03 시작 메뉴 폴더를 만들고 싶지 않다면 하단의 “시작 메뉴 폴더를 만들지 않음”을 선택하시면 됩니다. 그 다음 나타나는 추가 작업 선택에서는 “기타”에 있는 모든 항목을 선택하는 것을 추천합니다. 위의 두 개는 특정 파일 또는 폴더를 우클릭 했을 때 바로 VS Code로 열 수 있는 버튼을 만들어주는 데 이게 편리할 때가 많습니다.


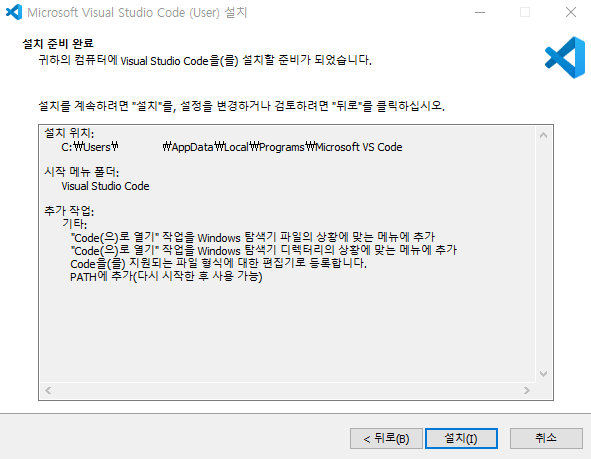
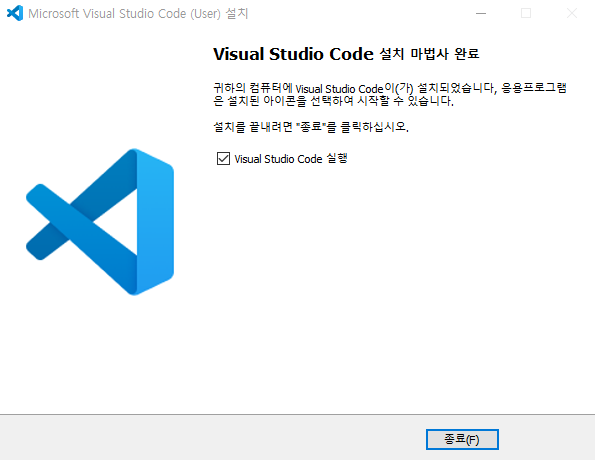
04 추가 작업 선택이 끝났다면 “설치” 버튼을 클릭합니다. 설치가 끝나면 “종료” 버튼을 클릭합니다.


3.2. PlatformIO 플러그인 설치
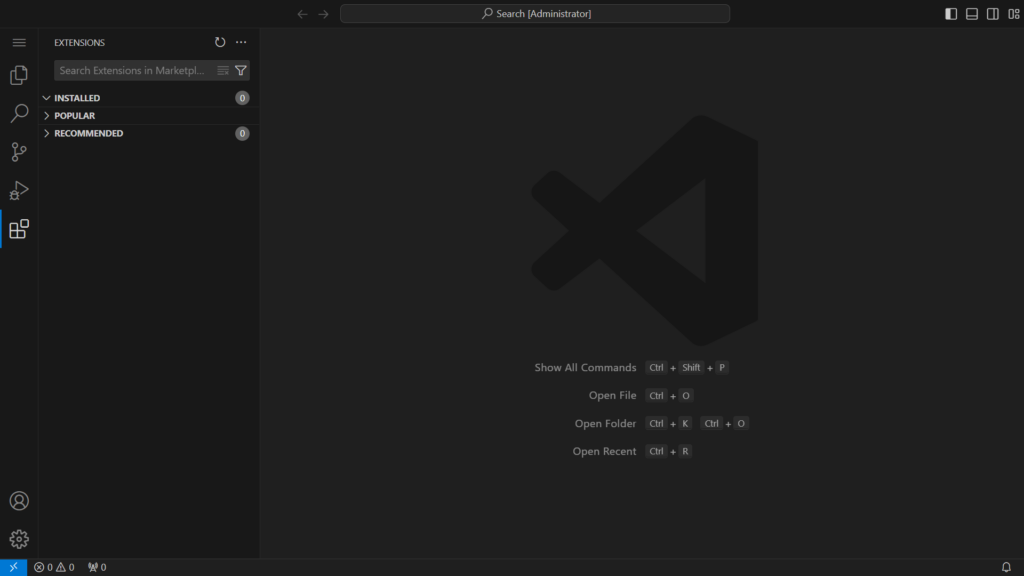
01 VS Code 왼쪽에 툴바가 있습니다. 여기서 네모난 상자 네 개로 구성된 아이콘을 클릭하면 아래 그림과 같은 “EXTENSIONS” 탭이 열리게 됩니다. 검색창에 설치할 플러그인의 이름을 입력하면 됩니다.

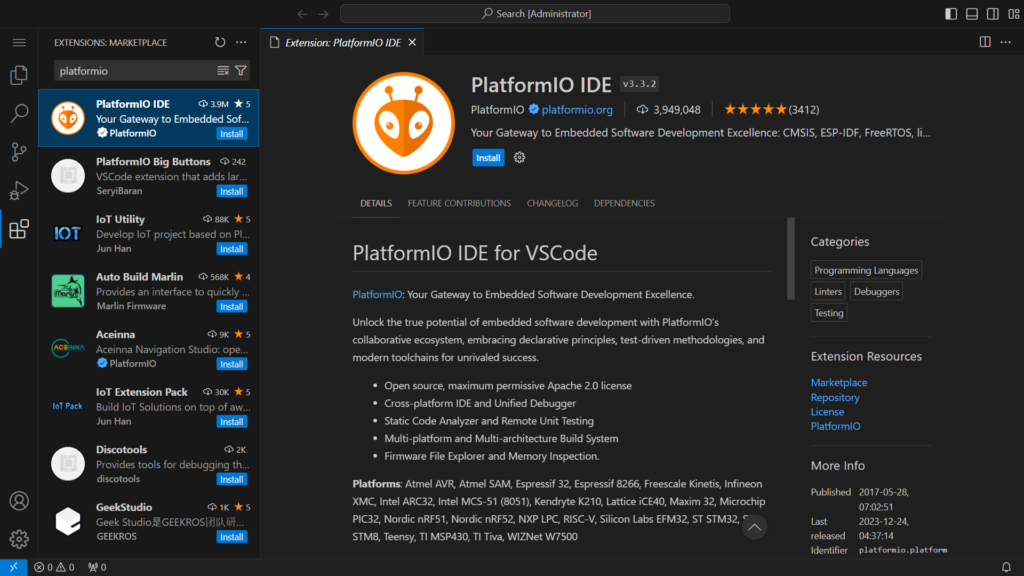
02 검색창에 “platformio”를 입력하면 개미인지 외계인인지 모를 아이콘의 항목이 나타납니다. 해당 항목을 클릭한 다음 “Install” 버튼을 클릭하면 자동으로 설치됩니다. PlatformIO IDE 플러그인은 Python 인터프리터가 필요합니다. 만약 Python 인터프리터가 설치되어 있지 않다면 Python 공식 홈페이지로 이동해 다운로드 및 설치를 먼저 진행해야 합니다.

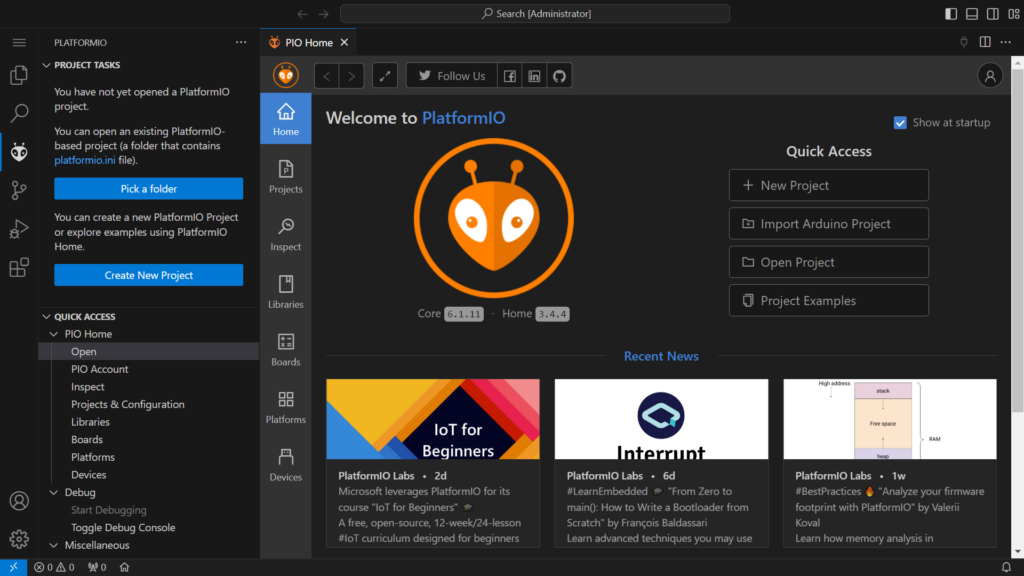
03 PlatformIO 플러그인 설치가 정상적으로 되었다면 아래 그림과 같이 툴바에 PlatformIO 아이콘이 추가되었을 겁니다. PlatformIO 아이콘을 클릭한 다음 “QUICK ACCESS” 하단의 “Open” 버튼을 클릭합니다. 그러면 메인 페인(pane)에 “PIO Home”이라는 탭이 열리게 됩니다.

4. 마무리
여기까지 Arduino 개발을 위한 VS Code & PlatformIO IDE 개발환경을 구축하는 방법을 살펴보았습니다. 그러나 현 단계에서는 실제로 개발을 진행할 수는 없습니다. 왜냐하면 특정 개발 보드를 대상으로 임베디드 소프트웨어를 개발하는데 필요한 프로젝트가 생성되지 않았기 때문입니다. 다음 포스팅부터는 ESPRESSIF 사의 ESP32 개발 보드를 사용하기 위한 프로젝트 생성 및 설정 방법을 알아보도록 하겠습니다.
부록. 추천 플러그인 목록
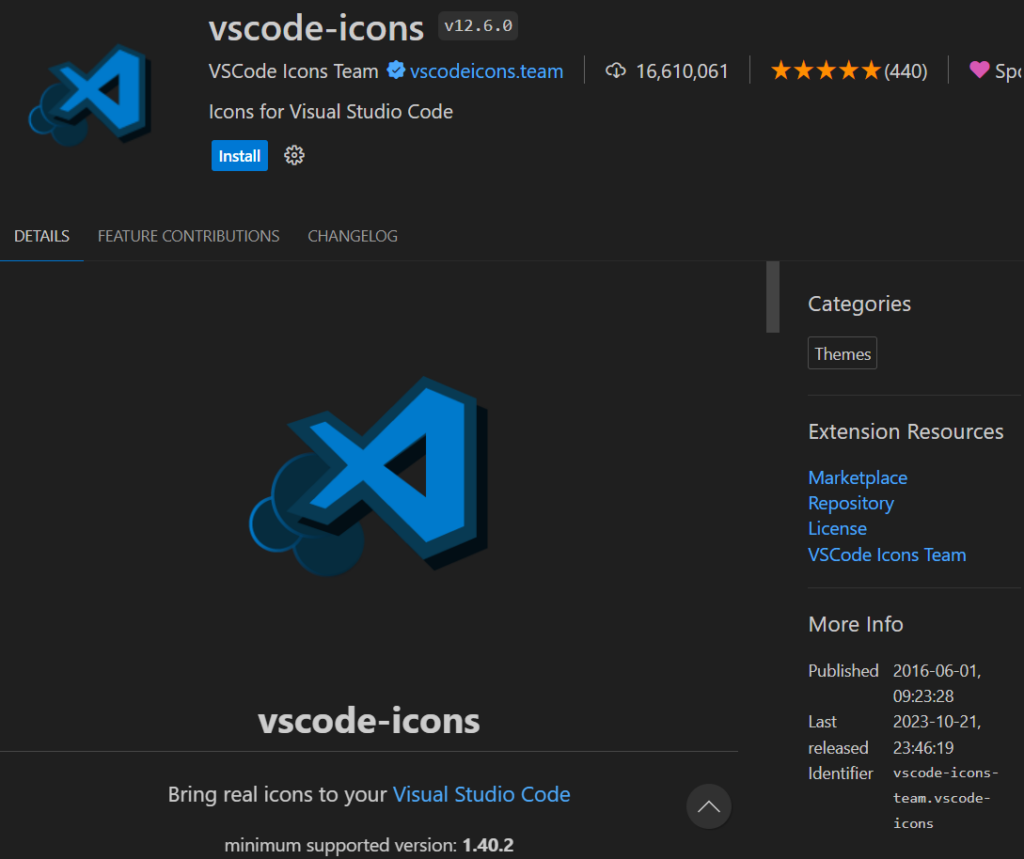
- vscode-icons 플러그인: 프로젝트 디렉토리 안의 파일 및 폴더 아이콘을 예쁘게 만들어줍니다.
- Material Theme 플러그인: VS Code 테마에 머티리얼 디자인을 적용시킵니다.


- Doxygen 플러그인: 소프트웨어 문서화 도구로 코드를 보다 쉽게 읽고 관리하는 데 도움을 줍니다.
- Code GPT 플러그인: 인공지능을 사용한 코드 작성 기능을 제공합니다.


- IntelliCode 플러그인: 코드 작성 시 상황에 맞는 추천 항목 표시 및 API에 대한 설명 및 예제를 제공합니다.
- Remote – SSH 플러그인: 암호화 통신을 사용하여 원격 서버에 안전하게 접속할 수 있는 기능을 제공합니다.